
4 Visualizing functions
Although functions are often defined using a formula, humans are particularly adept at interpreting functions when presented graphically. This chapter is about two basic modes of function graphics, that is graphics which present the relationship between function input(s) and the output.
The first graphical model, called a graph, is most appropriate when the function has only one input. The second graphical model, called a contour plot, works well for functions with two inputs.
When it comes to functions with more than two inputs, a good strategy is to simplify by taking a one- or two-dimensional slice through the input space. On this slice, the function can be presented using either a graph or a contour plot.
4.1 Graphics for functions with a single input
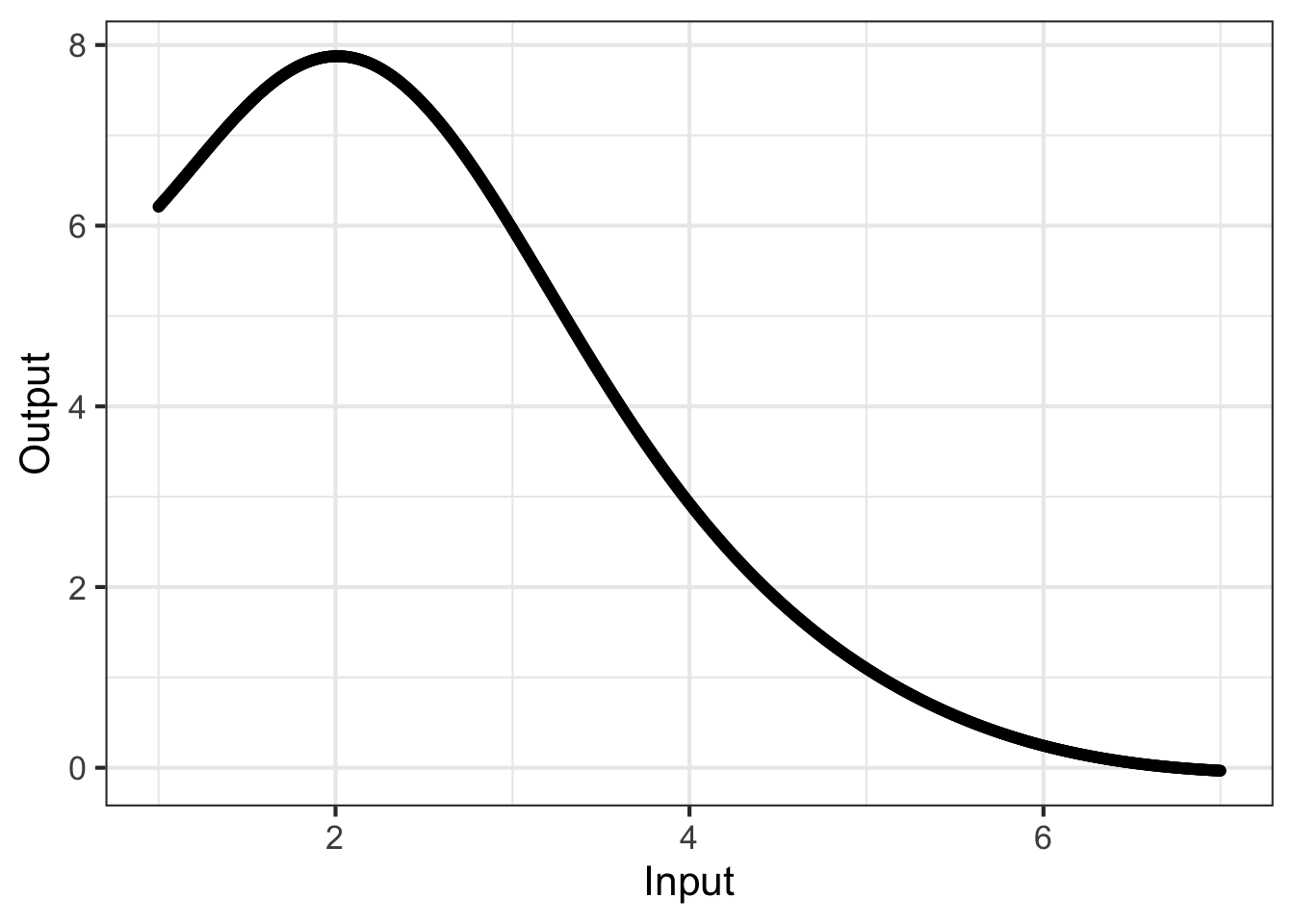
Most readers will have encountered graphs of functions in high-school or earlier. Figure fig-function-graph-3 shows an example: a graph of a function named g(). There is only one input to g().
g(), a function with one input.
Many calculus concepts can be made intuitive by referring to the shapes of function graphs. For now, however, we focus on a simple task: finding from a graph the output values corresponding to a given input. At the risk of telling you what you already know, the process is:
- Find the horizontal location that corresponds to the given input and draw a vertical line through that location.
- Mark the point where the vertical line in (1) intersects the curve.
- Read off the output as the vertical location of the point in (2).
Active R chunk lst-first-graph shows an R/mosaic graphics command that draws a graph of a function.
You see the typical components of an R/mosaic command: a function name (slice_plot()) followed by a pair of parentheses. Inside the parentheses are two arguments, both of which are required. As it happens, the second argument is being placed on a new line, indented to align with the first argument, but this is solely for human readability. The two arguments are:
- a tilde expression for the function you wish to graph
- the graphical domain to be covered by the horizontal axis
A tilde expression suitable for slice_plot() must have a single input name on the right-hand side, as with the ~ z in Active R chunk lst-first-graph. Other than this restriction, the tilde expression is the same sort you have already used in makeFun().
Remember that a function’s domain is the space of all possible valid inputs to the function. The domain for most of the functions you studied in high school is infinite, for instance extending from \(-\infty\) to \(\infty\). A graphical domain, in contrast, is usually a finite part of the function domain.
You set the graphical domain via the second argument to slice_plot(). This argument will always involve the use of domain(), a function which takes its own argument, which takes the form of a named argument, here z = 0:10. In Active R chunk lst-first-graph we use z as the name of the argument because z has already been specified by the tilde expression as the input to the function being graphed. The name of the argument to domain() will always correspond to the name used on the right-hand side of the tilde expression. The low and high bounds of the graphical domain are given as numbers. In domain(), the two numbers are separated by a colon, as in 0:10, that is, “low : high.”1
Sometimes the tilde expression will involve parameters, as with 3 * y + b ~ y. You can tell that b is a parameter because it is not listed as an input on the righthand side of the tilde.
When plotting a parameterized function, you must give a numerical value for each parameter. Active R chunk lst-slice-parameter gives and example of one what to do this, including the parameter values as named arguments after the domain, that is, outside of the parentheses used with domain().
4.2 Graphics for functions with two inputs
In general, the functions we use in modeling can have multiple inputs. So best not to get to fixated on the format in Active R chunk lst-first-graph. That format is appropriate only for functions that have one input.
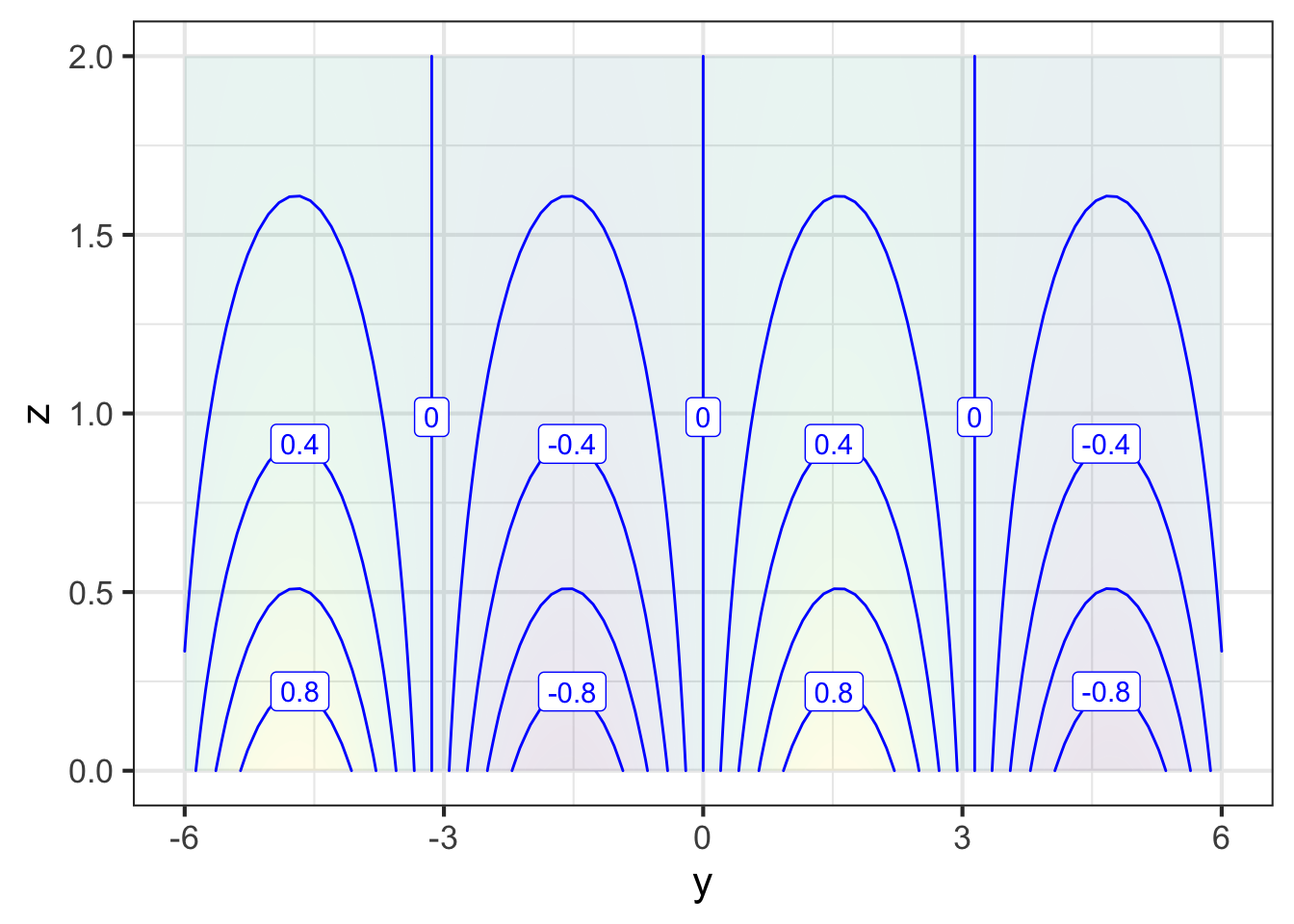
Our preferred visual format for a function of two inputs is the “contour plot.” You might be familiar with the idea if you have ever had to use a topographic map for hiking. Active R chunk lst-contour-1 gives an example:
Notice that the righthand side of the tilde expression includes the names of two inputs. Consequently the graphical domain needs to be a space with two dimensions. We signal this by giving two arguments to domain(), one for each dimension of the input space. Of course, the names used within domain() have to match the names used in the tilde expression. Note that we use only one domain() call but it has two arguments: one for the horizontal axis, the other for the vertical axis.
As you move through MOSAIC Calculus you will learn to identify shapes found in contour plots. Ssome calculus concepts will be easily interpreted as shapes. But for now, consider a basic task that can be accomplished using contour plots: reading off the output value corresponding to given values of the inputs.
To understand this, note that the output values are not displayed as position along an axis. Since there are two inputs to the function, we need both axes for input values. The output values are displayed by the contour lines of the plot.
Here’s the algorithm:
- Find the position in the input space at the coordinates of the given input values. For example, in the graph from Figure fig-contour-1, the inputs \(x=0, y=1\) correspond to the point right in the middle of the graphics domain.
- Read off the output as the value of the contour line passing through that point. As it happens, the contour passing through \(x=0, y=1\) is not labeled. You need to infer the label from the labels on neighboring contours. These neighbors have labels “0” and “-2”. Correspondingly, the contour of interest corresponds to the value -1.
What to do when there is no contour passing through the input point? For example, in Active R chunk lst-contour-1 the position for input values \(x=0, y = 1.5\) does not have a contour. You can see, however, that the position lies between two contours, the one for value -2 and the (unlabelled) one for value -3. Thus, you can infer that the output value at the position \(x=0, y = 1.5\) is somewhere between -3 and -2.
When starting out with contour plots, you might prefer to show more contours and make sure that every contour is labeled. You can accomplish this with additional arguments to contour_plot(), as in Active R chunk lst-contour-2.
Such graphics are tediously crowded. Some improvement can be found by skipping the labels on contours. For instance, try Active R chunk lst-contour-2 with skip = 5.
It can be handy to give a function a name before plotting it. This also helps when evaluating the function at a specific set of inputs. Like this:
4.3 Spaces and graphs of functions
We are going to step back from the instructions for drawing graphics like Active R chunk lst-first-graph in order to give you a better perspective on the essentials of making graphical displays of functions. This will help in reading and interpreting graphics, especially graphics for functions of multiple inputs such as in Active R chunk lst-contour-1.
As you know, the domain of a function is the set of all possible valid inputs to that function. sec-quantity-function-space defines a space to be a set of possibilities. Thus, a function domain can be seen as a space, namely, the “input space” for the function.
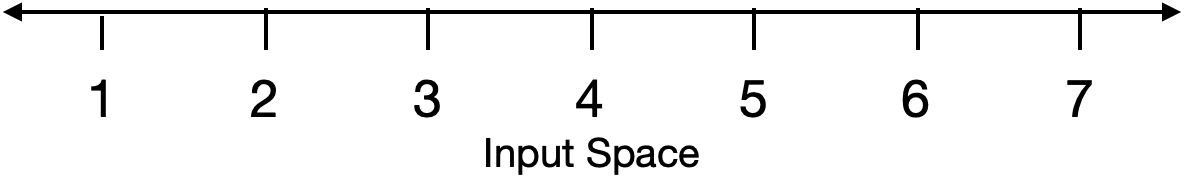
In Active R chunk lst-first-graph, the input space is a number line. Each point in the space is a possible input value to the function.

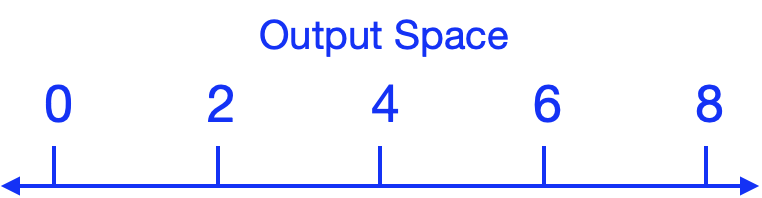
There is also an output space for a function, the set of all possible outputs. Figure fig-output-space shows a number line that is the output space for the function graphed in Active R chunk lst-first-graph.

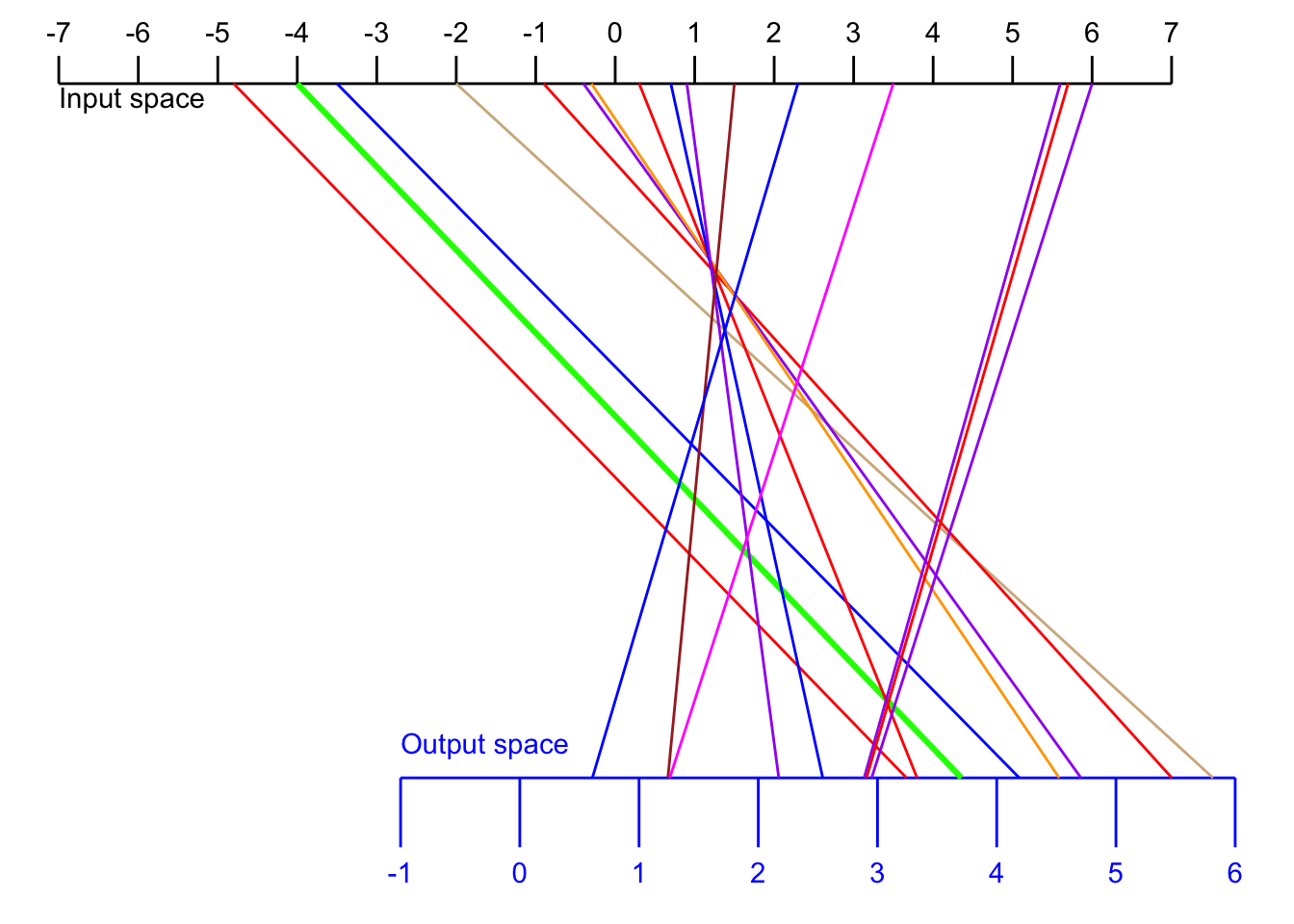
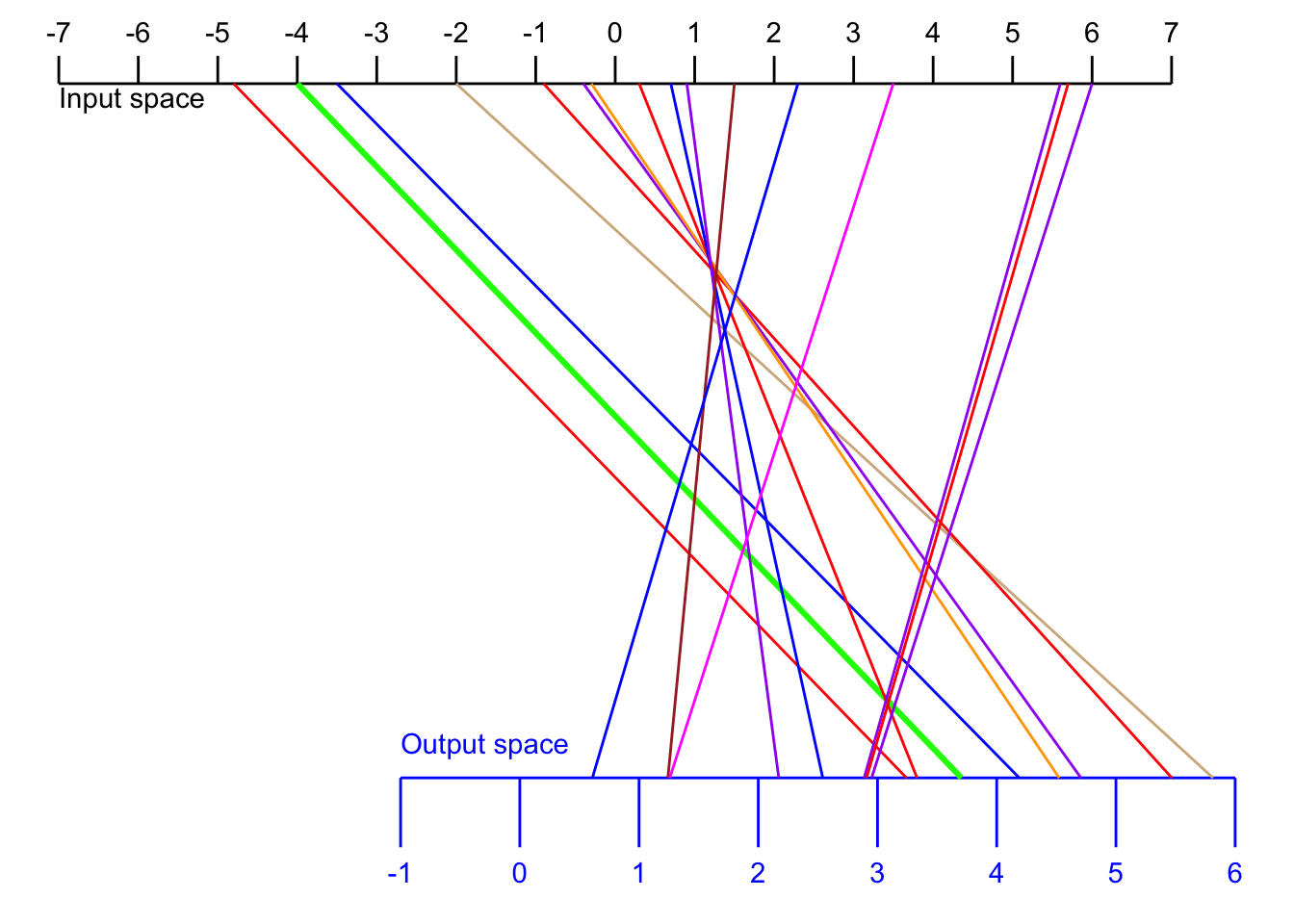
The function itself tells us, for every point in the input space, what is the corresponding point in the output space. Figure fig-show-lines-function gives an example. The input and output spaces are shown as number lines, while the function is indicated by the thin colored lines.

For example, the function displayed in Figure fig-show-lines-function translates an input value of -4 (see the green line) into an output value of 3.7.
The display in Figure fig-show-lines-function is very hard to interpret. Also, to avoid the display being filled up with colored ink, we can show only a few of the input/output pairs.
A function graph (like Active R chunk lst-first-graph) is much easier to read. But let’s be clear about where the spaces are shown. In a function graph, the input space is shown horizontally and the output space is shown vertically as in Figure fig-both-spaces.

Now for every point in the input space the function specifies a corresponding point in the output space. We mark the correspondence with a dot. The horizontal coordinate tells us what is the input value. The vertical coordinate tells us what is the corresponding output value. To show the function as a whole—the output corresponding to every input—we would need a lot of dots! So many dots that they collectively give an appearance of a thin curve, the curve seen in Active R chunk lst-first-graph.

4.4 Input and output spaces
This background about spaces is important for understanding functions because, for functions with two or more inputs, the input space and the output space can be depicted in different ways. For example, in the contour plot of Active R chunk lst-contour-1, the input space is the two-dimensional space in the plane of the display (that is, the paper or screen depending on how you are reading this). The output space for the contour plot is depicted using curves, colors, and labels. There is one curve for each output value. Only a handful of output values are shown, but you can get pretty close to estimating the output value even for inputs not on the curve.
The space of all possibilities (y, z, output) is three-dimensional, but very few of those possibilities are consistent with the function to be graphed. You can imagine our putting dots at all of those consistent-with-the-function points, or our drawing lots and lots of continuous curves through those dots, but the cloud of dots forms a surface; a continuous cloud of points floating over the (y, z) input space.
Figure fig-first-surface displays this surface. Since the image is drawn on a two-dimensional screen, we have to use painters’ techniques of perspective and shading. In the interactive version of the plot, you can move the viewpoint for the image which gives many people a more solid understanding of the surface.
Math textbooks—but not so much this one!—often display functions with two inputs using a three-dimensional space. This space is made by laying the two-dimensional input space on a table, and sticking the one-dimensional output space perpendicular to the table. Each point in the input space has a corresponding value in the output space which could, in principle, be marked with a dot. The whole set of dots, one for each value in the input space, appears as a surface floating over the table.
g(x, y) ~ x & y drawn as a surface. The function output value, for any given \((x, y)\) pair, is the height of the surface above the \((x, y)\)-plane. Such graphs are best appreciated by interacting with them. When you move the cursor over the graph, a rectangular frame appears from which you can read out coordinates numerically. Dragging while pressing will rotate the graph. Press the A variety of drawing techniques such as transparency, color, and interactive annotation are used to help us perceive a two-dimensional surface embedded in a three-dimensional space. (Place your cursor within the space delimited by the x, y, z axes to see the annotations.)
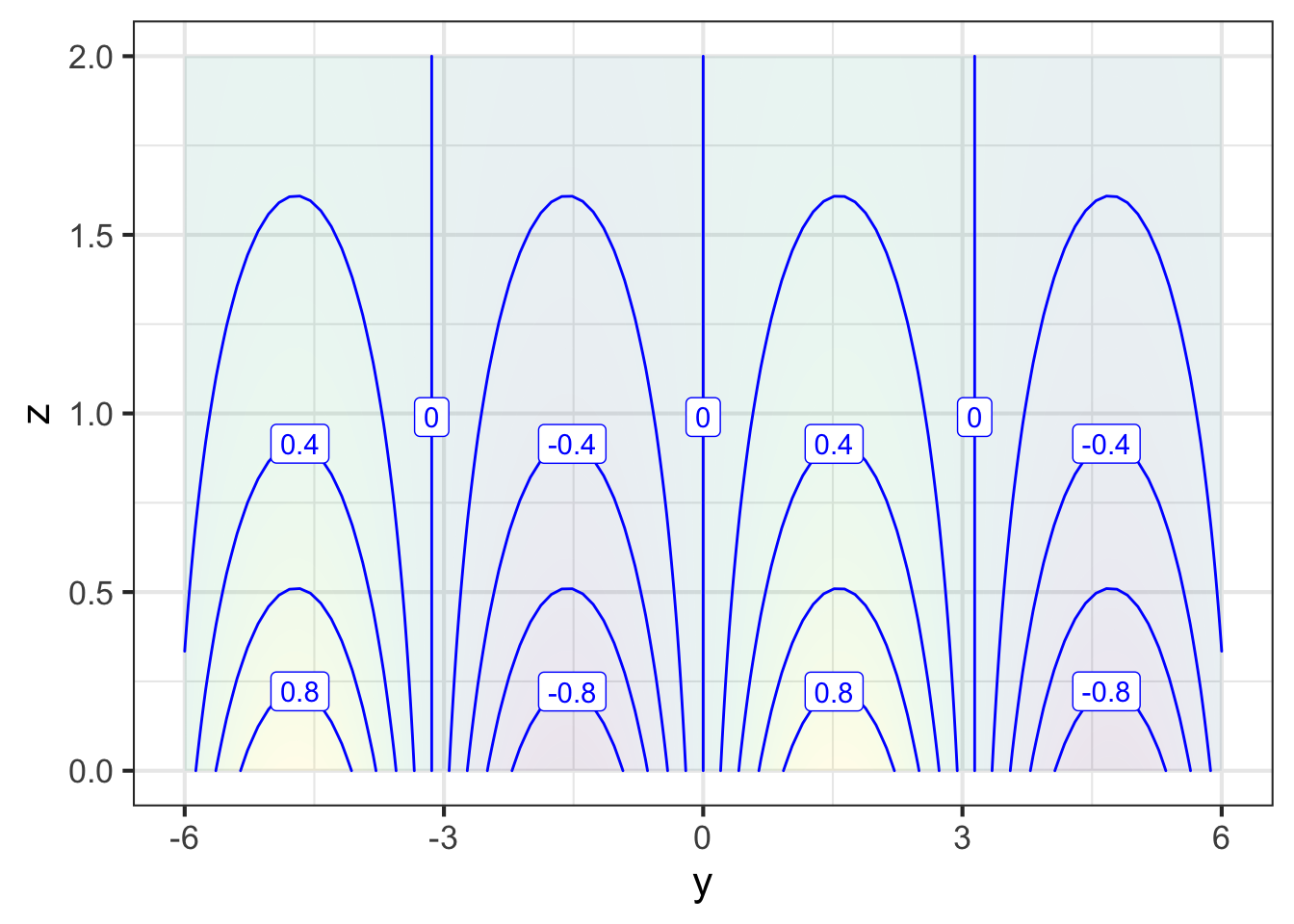
Pretty as such surfaces are, a contour plot (Figure fig-first-surface-contour) provides a good view of the same function.

4.5 Slicing input spaces
Saying “graph” for a display of \(f(x)\) versus \(x\) is correct and reasonable. But in MOSAIC Calculus we have another point to make.
Almost always, when mathematically modeling a real-world situation or phenomenon, we do not try to capture every nuance of every relationship that might exist in the real world. We leave some things out. Such simplifications make modeling problems easier to deal with and encourage us to identify the most important features of the most important relationships.

In this spirit, it is useful always to assume that our models are leaving something out and that a more complete model involves a function with more inputs than the present candidate. The present candidate model should be considered as a slice of a more complete model. Our slice leaves out one or more of the input quantities in a more complete model.
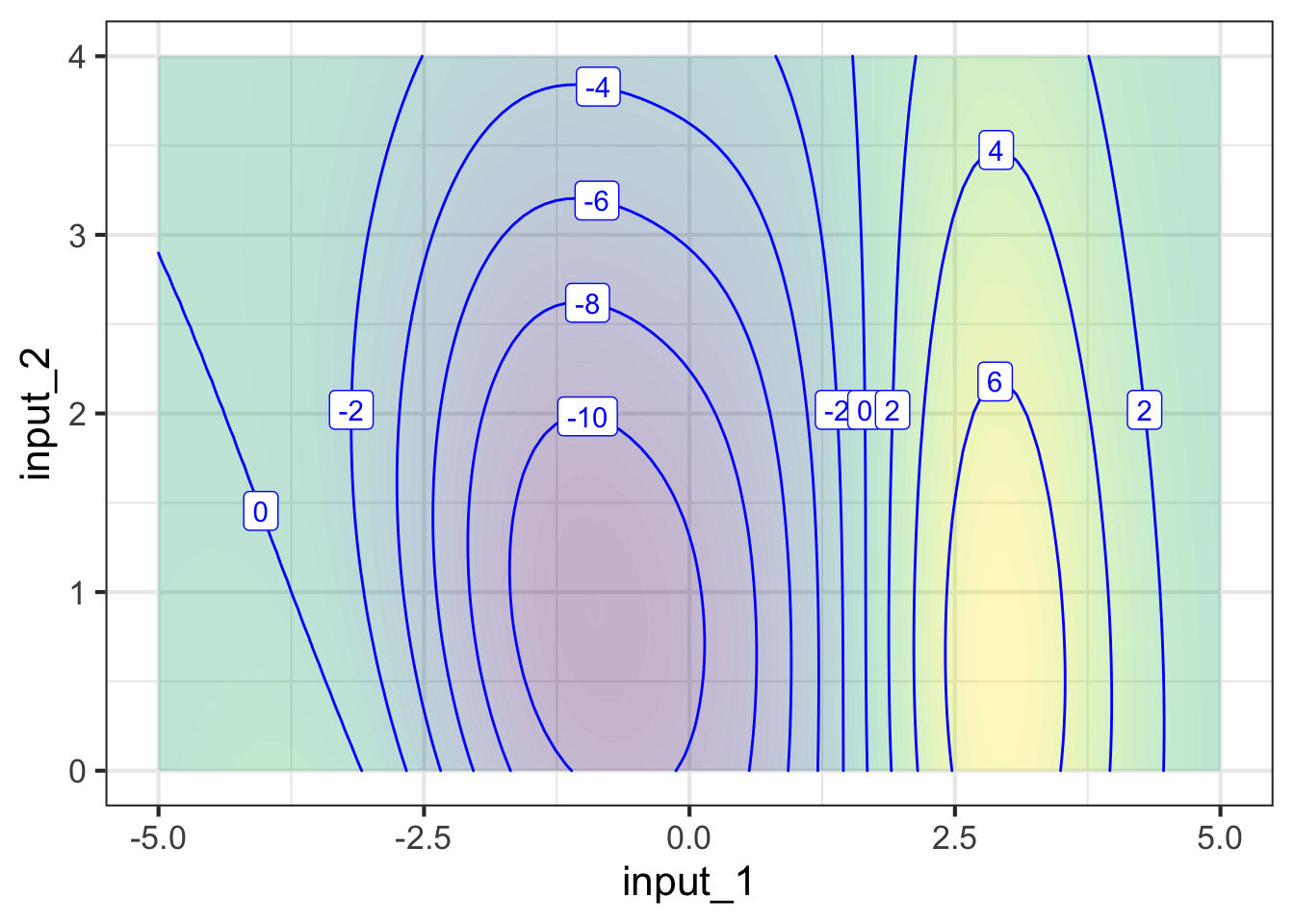
To illustrate this, suppose that the actual system involves relationships among three quantities, which we represent in the form of a function of two inputs, as shown in Figure fig-contour-pre-slice. (The third quantity in the relationship is the output of the function.)
The most common forms of slice involve constructing a simpler function that has one input but not the other. For example, our simpler function might ignore input 22. There are different ways of collapsing the function of two inputs into a function of one input. An especially useful way in calculus is to take the two-input function and set one of the inputs to a constant value.
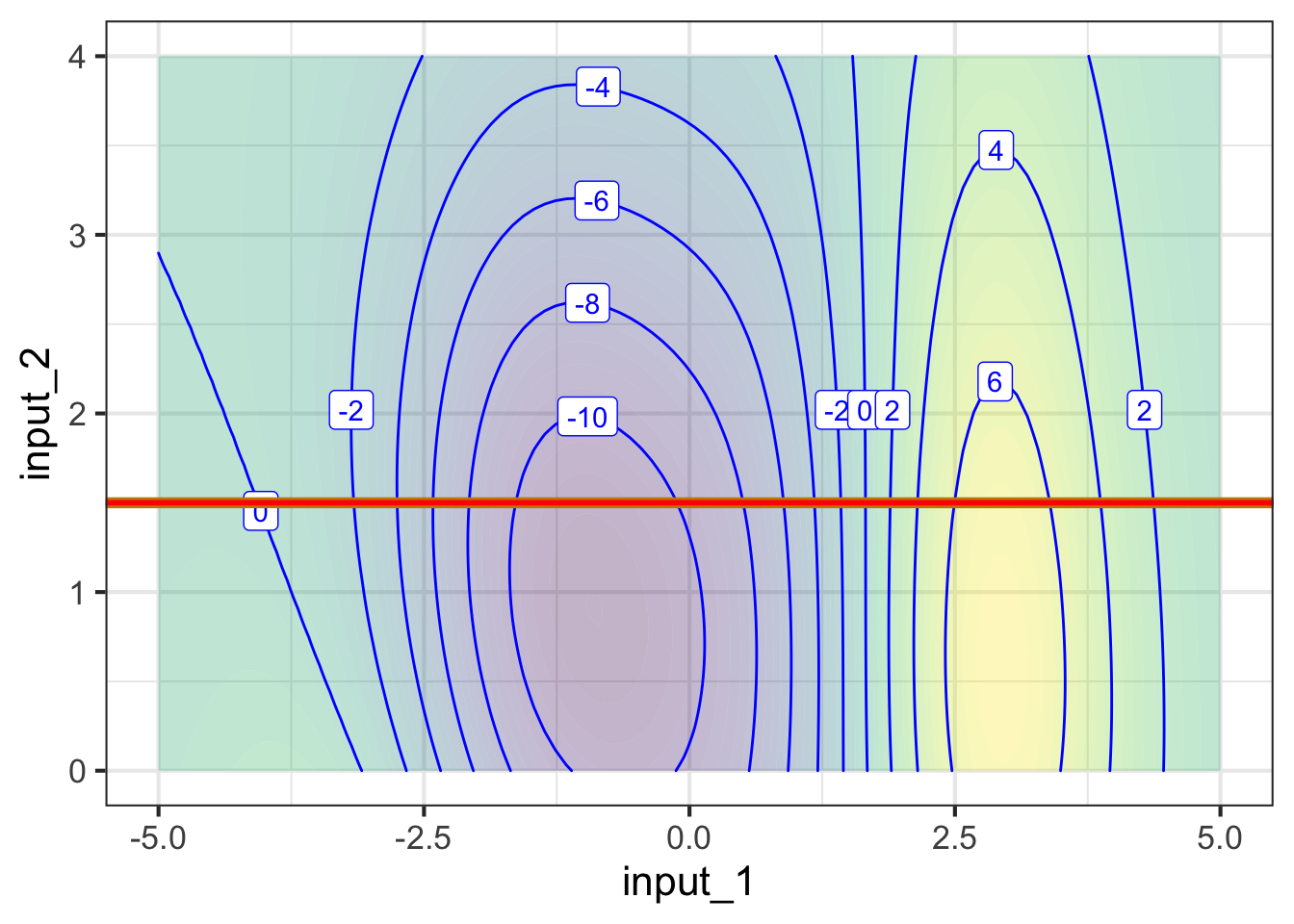
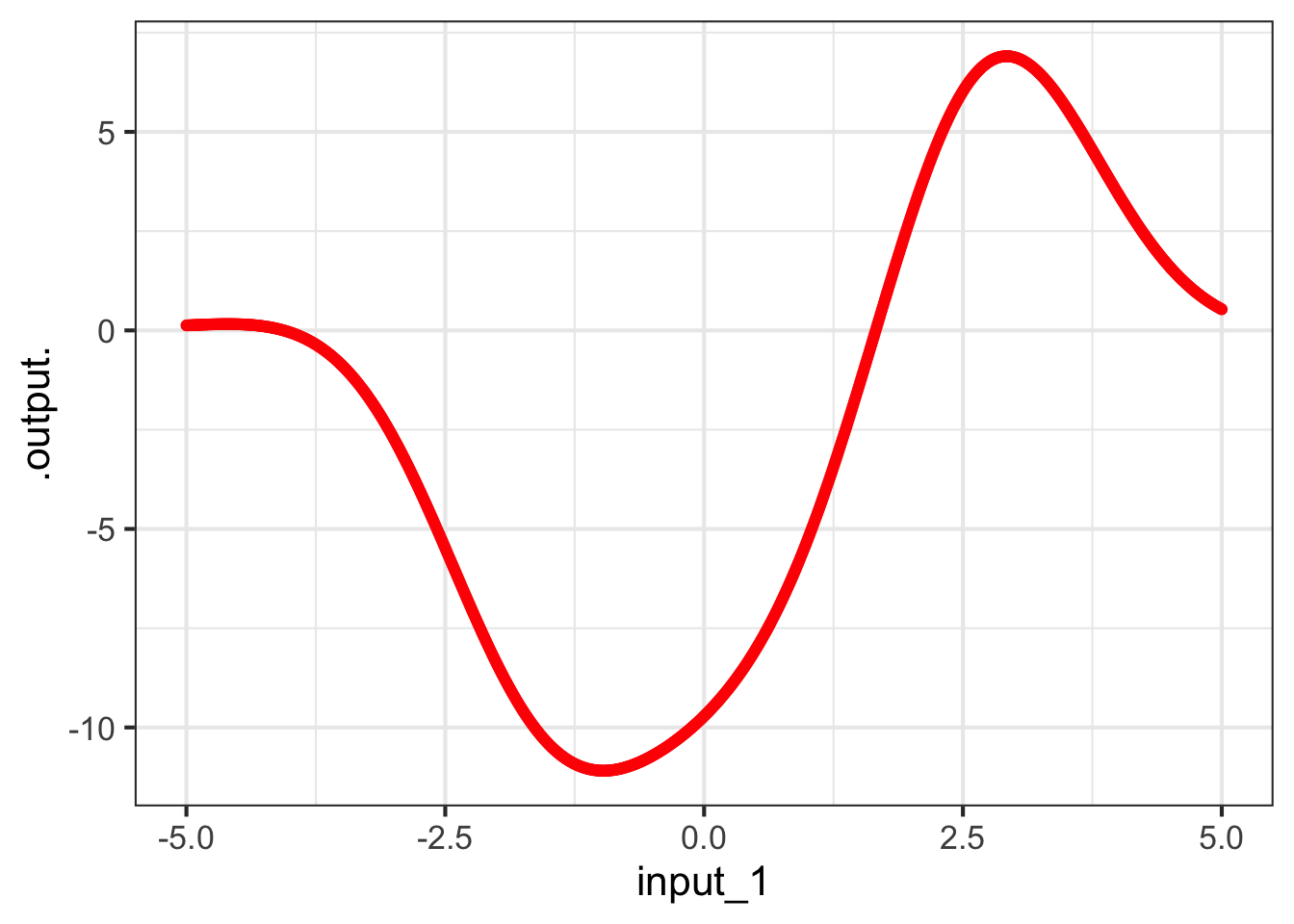
For instance, suppose we set input 22 to the constant value 1.5. This means that we can consider any value of input 1, but input 2 has been replaced by 1.5. In Figure fig-contour-slice1, we’ve marked in red the points in the contour plot that give the output of the simplified function.

input_2 is held constant at 1.5.
Each point along the red line in Figure fig-contour-slice1(a) corresponds to a specific value of input #1. From the contours, we can read the output corresponding to each of those values of input #1. This relationship, output versus input #1 can be drawn as a mathematical graph (to the right of the contour plot). Study that graph until you can see how the rising and falling parts of the graph correspond to the contours being crossed by the red line.
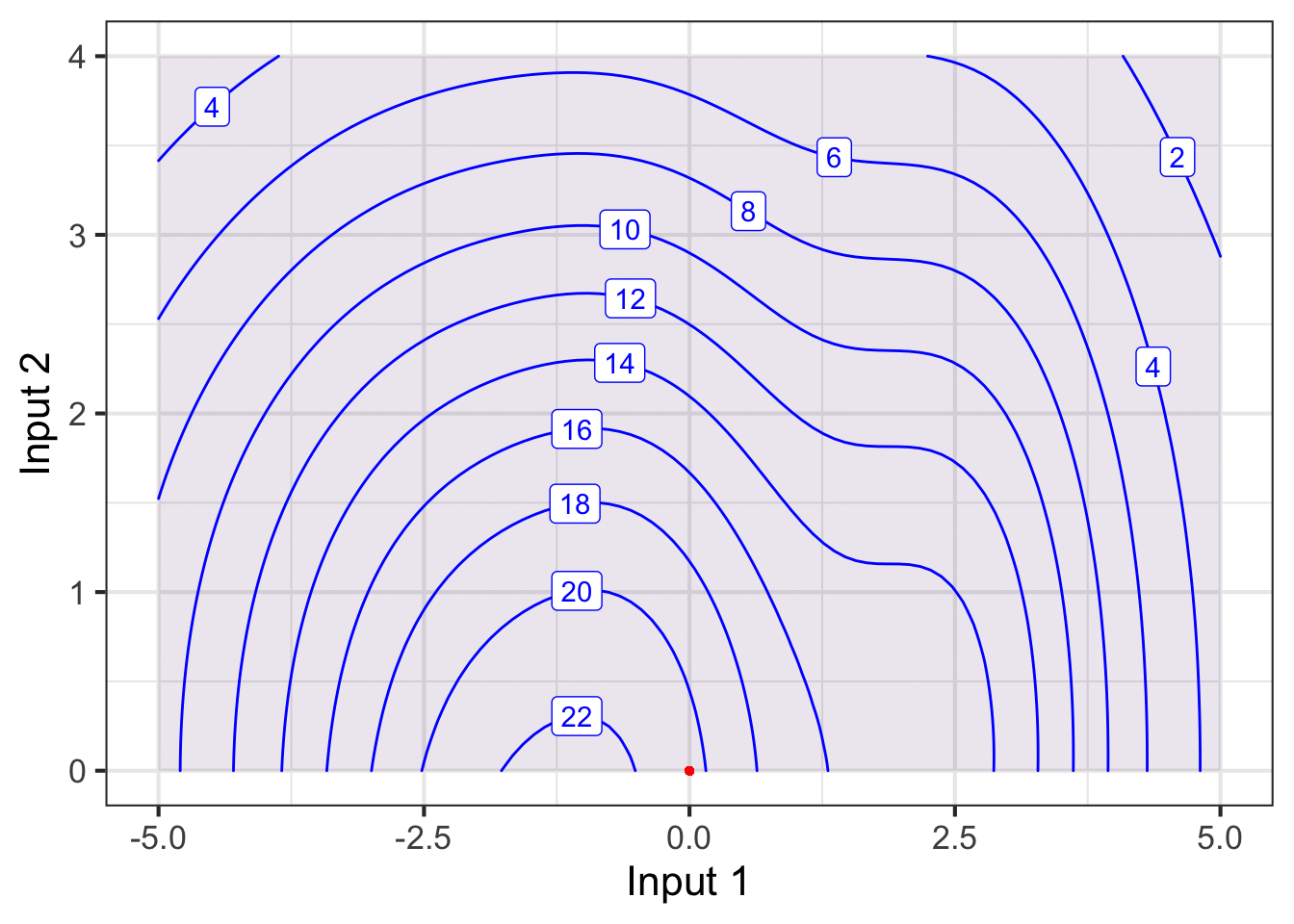
Slices can be taken in any direction or even along a curved path! The blue line in Figure fig-one-c-three shows the slice constructed by letting input 2 vary and holding input 1 at the constant value 0.

input_1 at zero.
In much the same way, a function with three or more inputs can be graphed by taking a one- or two-dimensional slice.
R experts should note that the colon has a different meaning within
domain()than it does generally in R.↩︎